Jquery完成省市联动
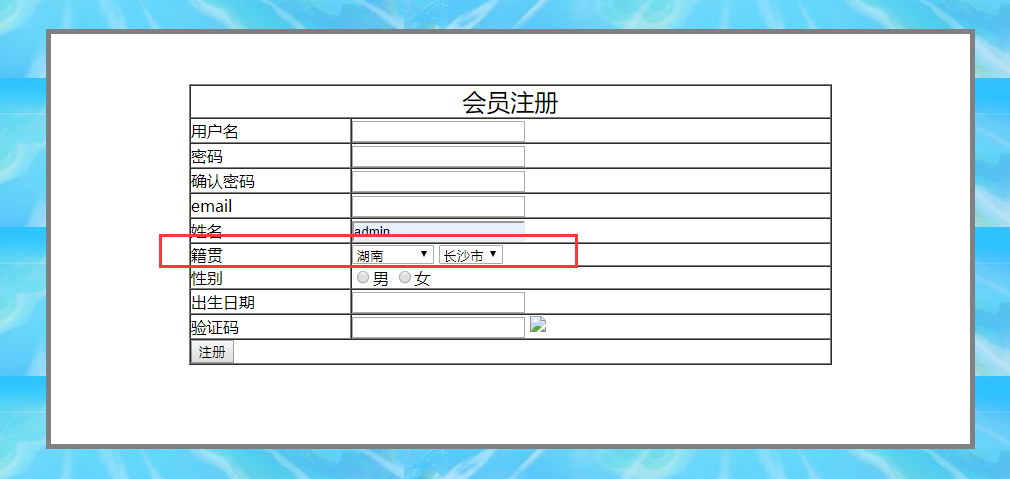
Jquery完成省市联动前言省市联动效果展示点击籍贯中的省份,后面的城市名称也会根据选择的省份发生相应的变化。类似省市联动的效果是我们在做表单时经常会遇到的问题,这部分效果的代码实现也是一个难点。下面,小编就带着大家通过一个小Demo来分析一下省市联动效果实现的步骤。只要将实现的思想给分析清楚,以后在工作中遇到类似的问题就会好解决很多。代码<!DOCTYPE html> <...
使用Jquery完成表单校验
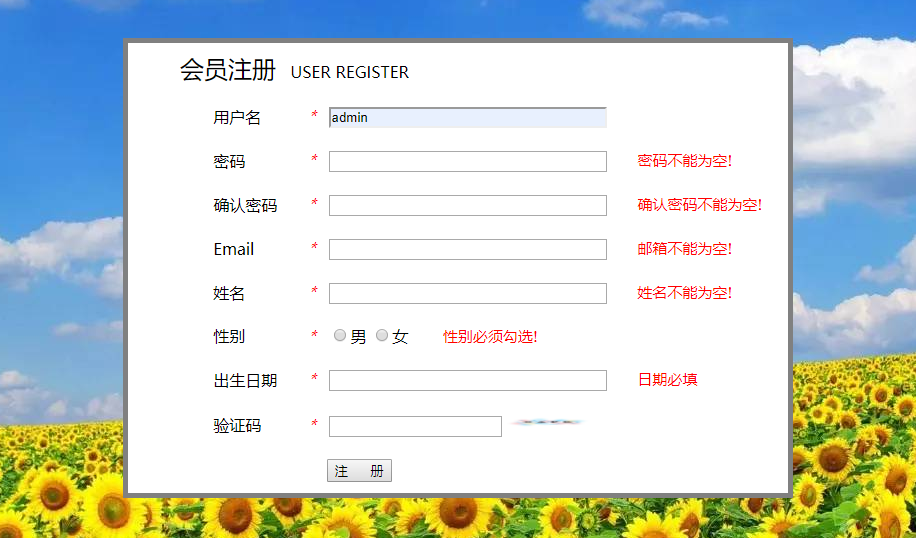
使用Jquery完成表单校验前言今天再给大家带来一个Jquery的小Demo,通过Jquery完成表单校验,容易理解和上手,希望在学习上给大家带来一点帮助。在表单中输入信息,完成相应的校验功能。代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8">...
使用jQery完成下拉列表左右选择
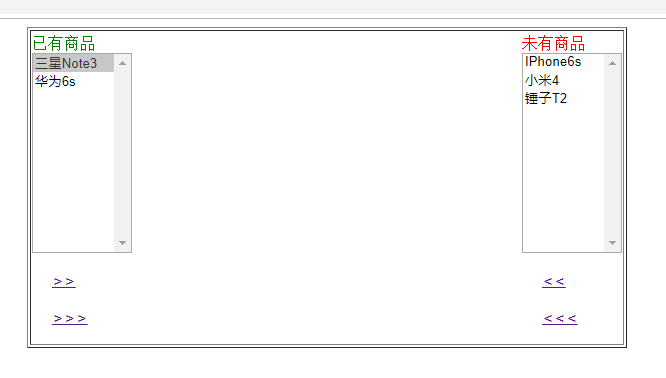
使用jQery完成下拉列表左右选择前言 今天说说小编这几天学习前端的一些经历吧,首先,小编是做Java后台开发的,对前端知道的很少,最初学前端是从VUE框架开始,在网上搜了一个很不错的VUE视频,看的是津津有味,但是这样的学习过程是很漫长的,而且最初的学习都是跟着视频一点一点敲,一点一点练习,这样的速度对与每天要跟进的项目来说是根本达不到要求,昨天经过大佬的一番教导之后,重新开...
记一次Jquery的基本操作
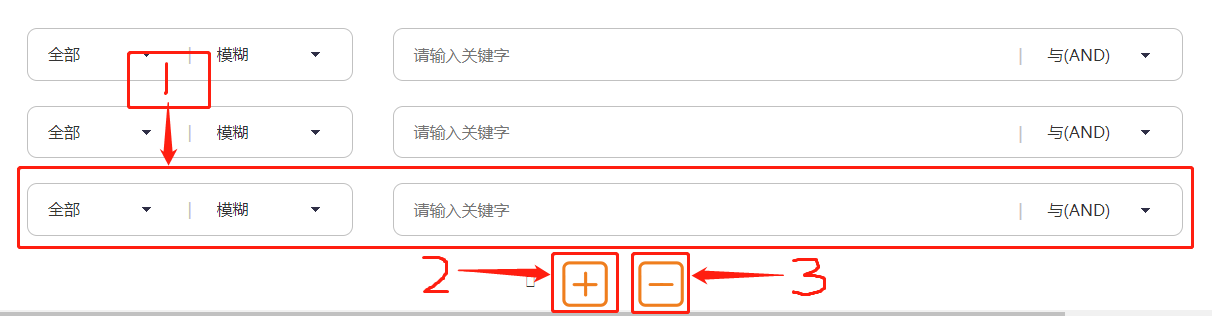
记一次Jquery的基本操作前言作为前端小白的小编来说,今天在工作中被大佬给带飞,下面小编将对大佬的代码做深度解析,希望能对自己有点提升。一、需求分析如上图所示,当点击按钮2时,选框1中的内容将向下增加一行,当点击按钮3时,选框1中的内容将被删除一行。二、代码HTML结构代码<div class="container container-box-advanced"&...
Vue学习--品牌列表案例添加功能、删除功能
Vue学习--品牌列表案例添加功能前言学习了Vue的一些基本指令,本篇将用一个小案例进行一下练习:实现品牌列表案例中的添加功能准备工作:vue-2.6.0.jsbootstrap-3.3.7.css实现添加功能1. HTML代码结构<div id="app"> <!-- 头部导航栏样式 --> <di...
【转载】Ajax工作原理和实现步骤
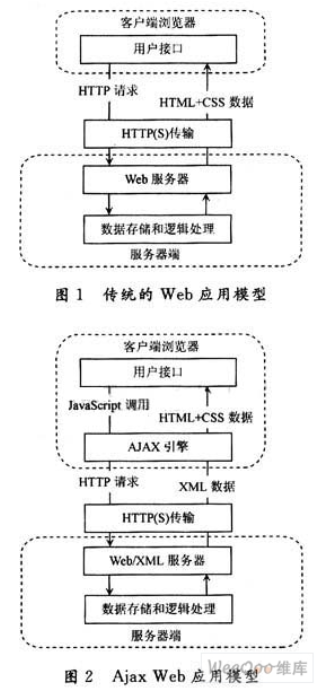
【转载】Ajax工作原理和实现步骤前言不久前,小编的一位朋友在面试当中被问到了Ajax的工作原理,对于这个问题小编也是一脸懵,于是乎小编百度了一下发现了一篇很好的文章,推荐给大家,希望能够给大家带来一点帮助,在文章后将附加原文链接,如有侵权请给小编留言。一、Ajax技术与原理1.1 Ajax简介AJAX = Asynchronous JavaScript and XML(异步的 JavaSc...
通过Vue实现简单的计算器
通过Vue实现简单的计算器前言学习完Vue中v-model指令,可以实现一个简单的计算器,进行一下练习代码实现1.HTML代码结构<div id="app"> <input type="text" v-model="n1"> <select v-model="opt"...
Vue基础入门学习(三)
Vue基础入门学习(三)1. 基本指令v-model:可以实现表单元素和Model中数据的双向数据绑定<input type="text" style="width:100%;" v-model="msg">v-bind:只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定<input type...
Vue基础入门学习(二)
Vue基础入门学习(二)1.基本指令1.v-cloak:使用 v-cloak 能够解决插值表达式闪烁问题<p v-cloak>{{msg}}</p> <style> [v-cloak]{ display:none; } </style>2.v-text:取出对象属性中的值<h4 v-text="msg&q...
Vue基础入门学习(一)
Vue基础入门学习(一)前言作为对前端一窍不通的小编,受生活所迫,不得不入坑VUE,下面就从VUE最基础的东西开始慢慢入坑吧。。。Visual Studio Code(小编编码使用软件)Shift+!:快速生成头文件快捷键1.创建VUE1.导入Vue的包<script src="./lib/vue-2.6.0.js"></script>2.创建一个...