数据结构--散列
数据结构--散列一、概念散列表:根据给定的关键字来计算出关键字在表中的地址的数据结构。也就是说,散列表建立了关键字和存储地址之间的一种直接映射关系,散列函数:一个把查找表中的关键字映射成该关键字对应的地址的函数,记为:Hash(key)=Addr。散列函数可能会把两个或两个以上的不同关键字映射到同一地址,称这种情况为“冲突”,这些发生碰撞的不同关键字称为同义词。二、散列函数和冲突的处理方法构...
【转载】MyBatis一次性插入多条数据
【转载】MyBatis一次性插入多条数据使用MyBatis的Mapper.xml里面的 <foreach>标签进行循环插入,这种方法相对于Controller层的for循环一条条的插入,不论是效率还是数据库消耗都较之于后一种有很大提升。 <?xml version="1.0" encoding="UTF-8" ?> <!D...
Linux服务器搭建JavaWEB项目(一)
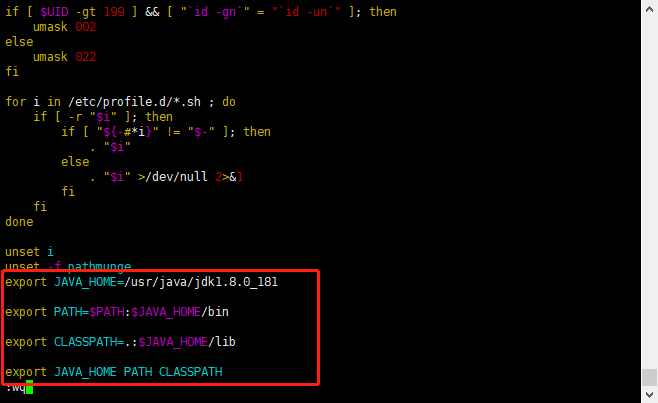
Linux服务器搭建JavaWEB项目(一)前言本篇小编将带领大家,搭建一个JavaWEB项目,系统使用的是CentOS 7.X。1. 虚拟机镜像安装略2. 进行SSH环境搭建和远程连接略3. 安装vim3.1 检查本机是否已安装vim命令[root@localhost ~]# rpm -qa|grep vim vim-minimal-7.2.411-1.8.el6.x86_64运行vim需...
SQL语句练习题(一)
SQL语句练习题(一)前言本篇将给大家带来一个在网上找的一些SQL语句的练习题,答案将在后面的篇章中公布练习题建表语句DROP DATABASE exam; CREATE DATABASE exam; USE exam; /*创建部门表*/ CREATE TABLE dept( deptno INT PRIMARY KEY, dname ...
Jquery完成省市联动
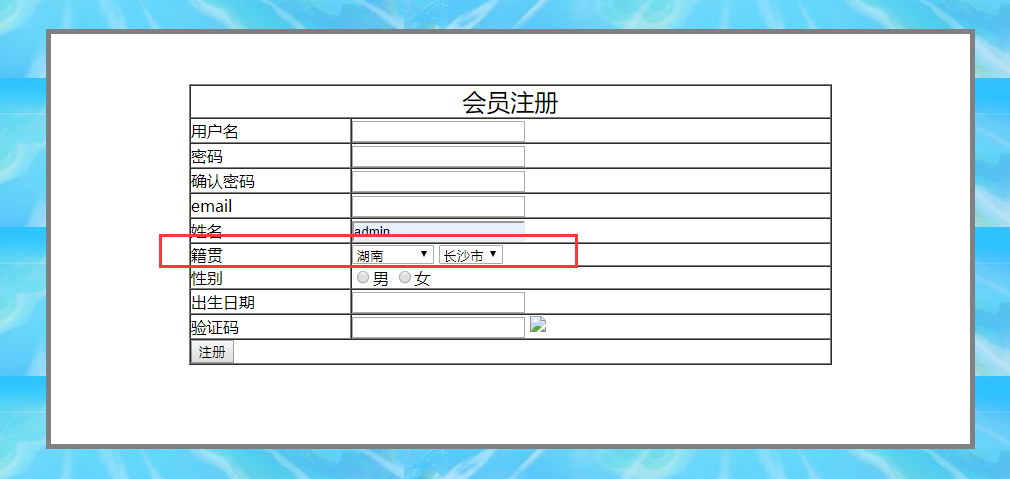
Jquery完成省市联动前言省市联动效果展示点击籍贯中的省份,后面的城市名称也会根据选择的省份发生相应的变化。类似省市联动的效果是我们在做表单时经常会遇到的问题,这部分效果的代码实现也是一个难点。下面,小编就带着大家通过一个小Demo来分析一下省市联动效果实现的步骤。只要将实现的思想给分析清楚,以后在工作中遇到类似的问题就会好解决很多。代码<!DOCTYPE html> <...
使用Jquery完成表单校验
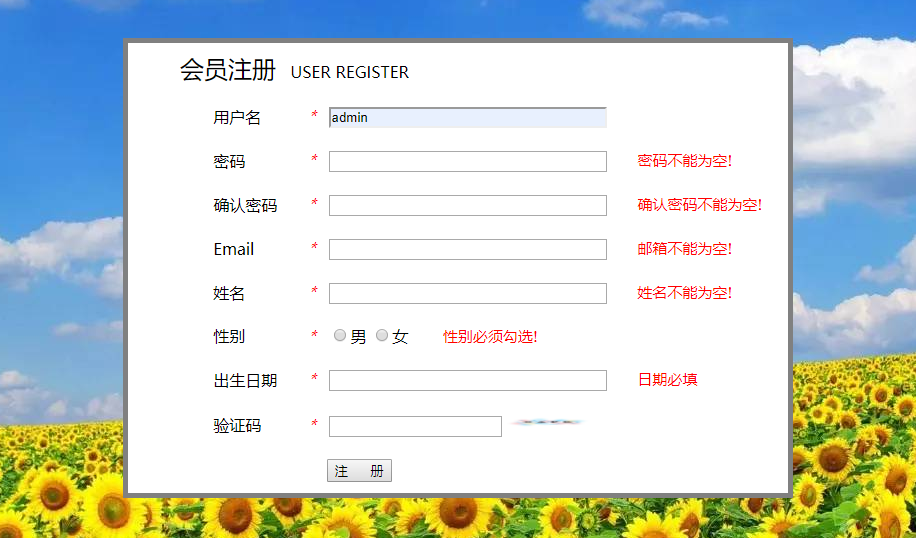
使用Jquery完成表单校验前言今天再给大家带来一个Jquery的小Demo,通过Jquery完成表单校验,容易理解和上手,希望在学习上给大家带来一点帮助。在表单中输入信息,完成相应的校验功能。代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8">...
使用jQery完成下拉列表左右选择
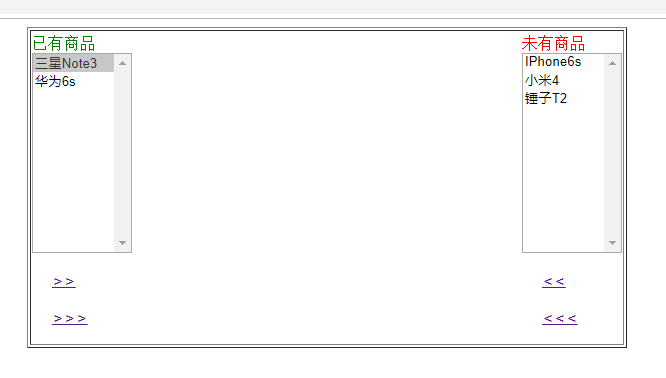
使用jQery完成下拉列表左右选择前言 今天说说小编这几天学习前端的一些经历吧,首先,小编是做Java后台开发的,对前端知道的很少,最初学前端是从VUE框架开始,在网上搜了一个很不错的VUE视频,看的是津津有味,但是这样的学习过程是很漫长的,而且最初的学习都是跟着视频一点一点敲,一点一点练习,这样的速度对与每天要跟进的项目来说是根本达不到要求,昨天经过大佬的一番教导之后,重新开...
记一次Jquery的基本操作
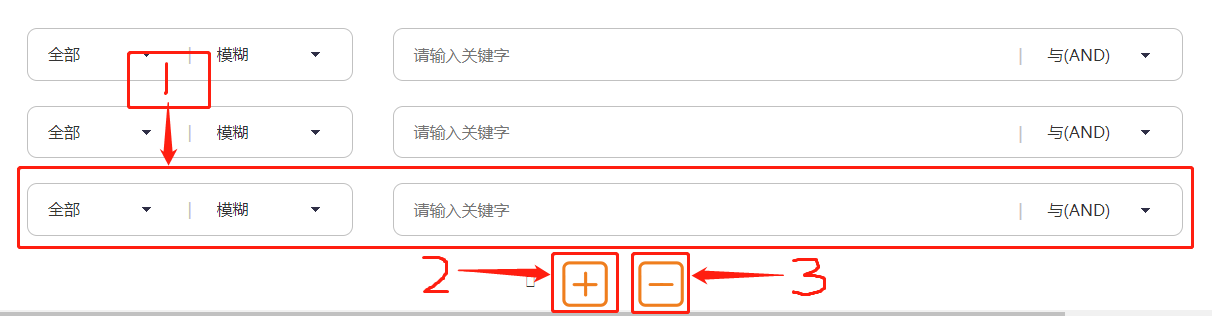
记一次Jquery的基本操作前言作为前端小白的小编来说,今天在工作中被大佬给带飞,下面小编将对大佬的代码做深度解析,希望能对自己有点提升。一、需求分析如上图所示,当点击按钮2时,选框1中的内容将向下增加一行,当点击按钮3时,选框1中的内容将被删除一行。二、代码HTML结构代码<div class="container container-box-advanced"&...
Vue学习--品牌列表案例添加功能、删除功能
Vue学习--品牌列表案例添加功能前言学习了Vue的一些基本指令,本篇将用一个小案例进行一下练习:实现品牌列表案例中的添加功能准备工作:vue-2.6.0.jsbootstrap-3.3.7.css实现添加功能1. HTML代码结构<div id="app"> <!-- 头部导航栏样式 --> <di...